
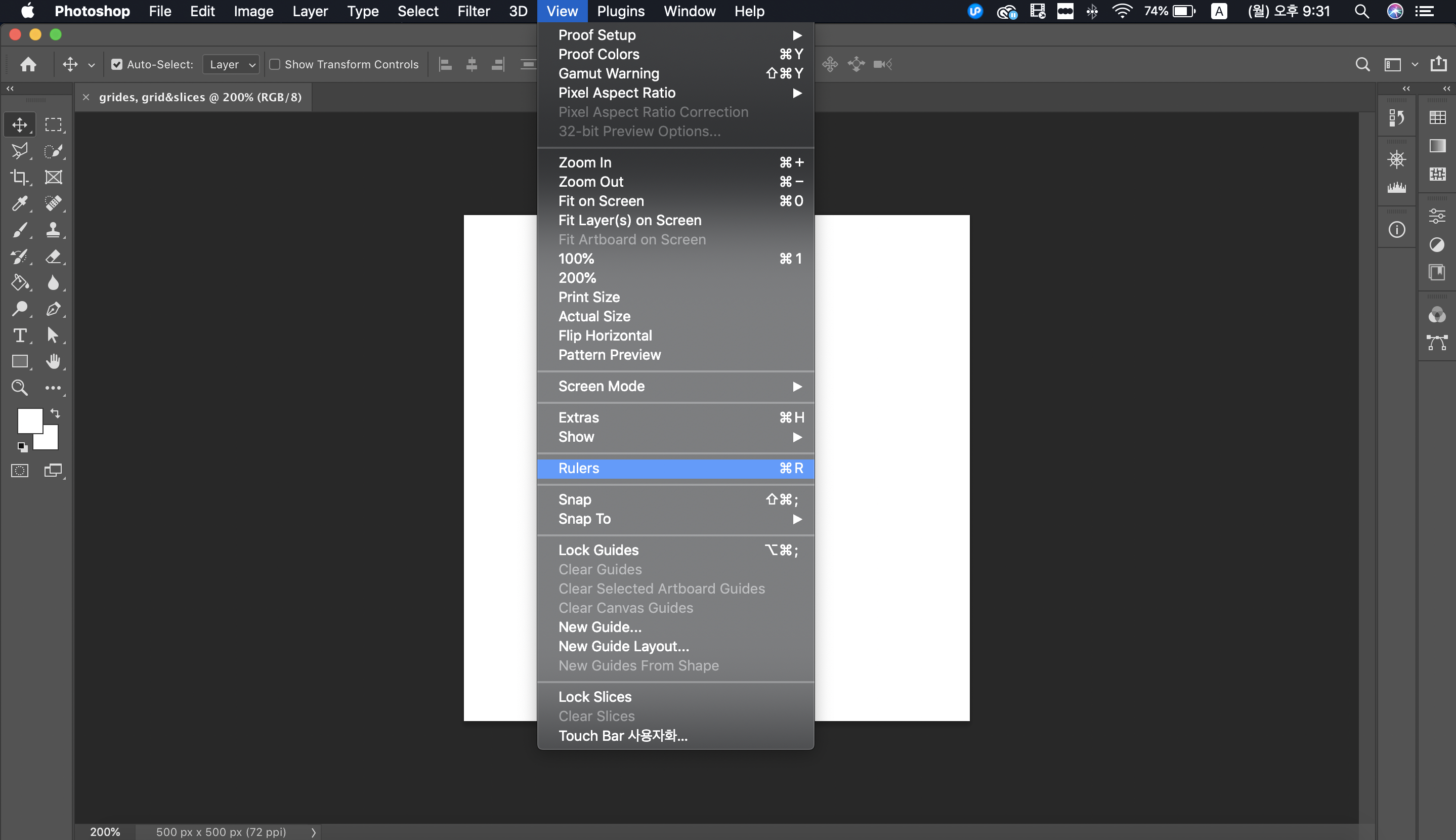
포토샵에서 격자, 가이드라인, 눈금자 같은 툴들은 상단 View에 들어가면 다 들어가 있다고 생각하면 됩니다.
단순히 자를 꺼내고 싶다 하면 View-Rulers (Ctrl+R)을 선택하면 됩니다.

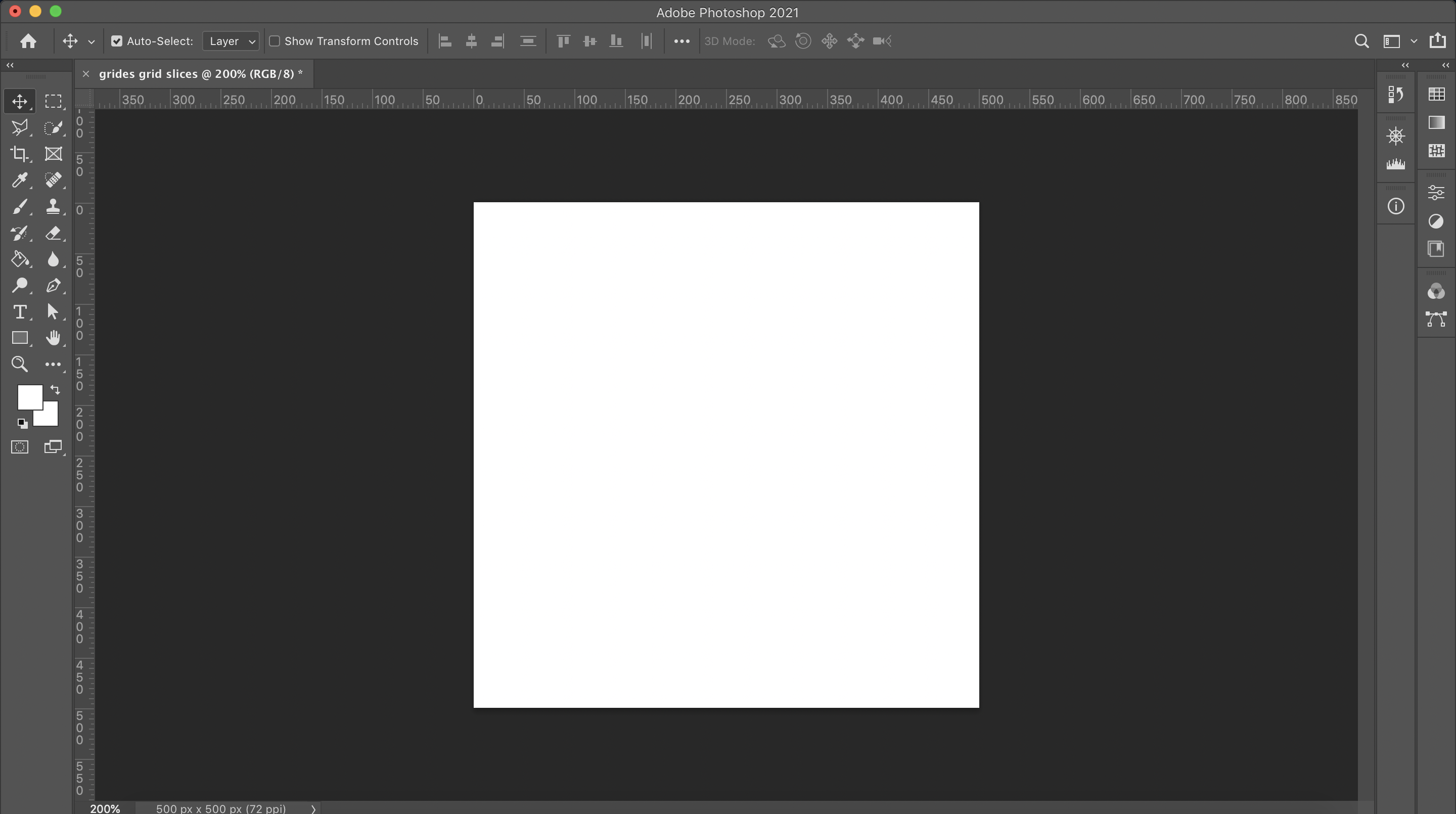
그러면 좌측과 상단에 자가 생겨납니다.

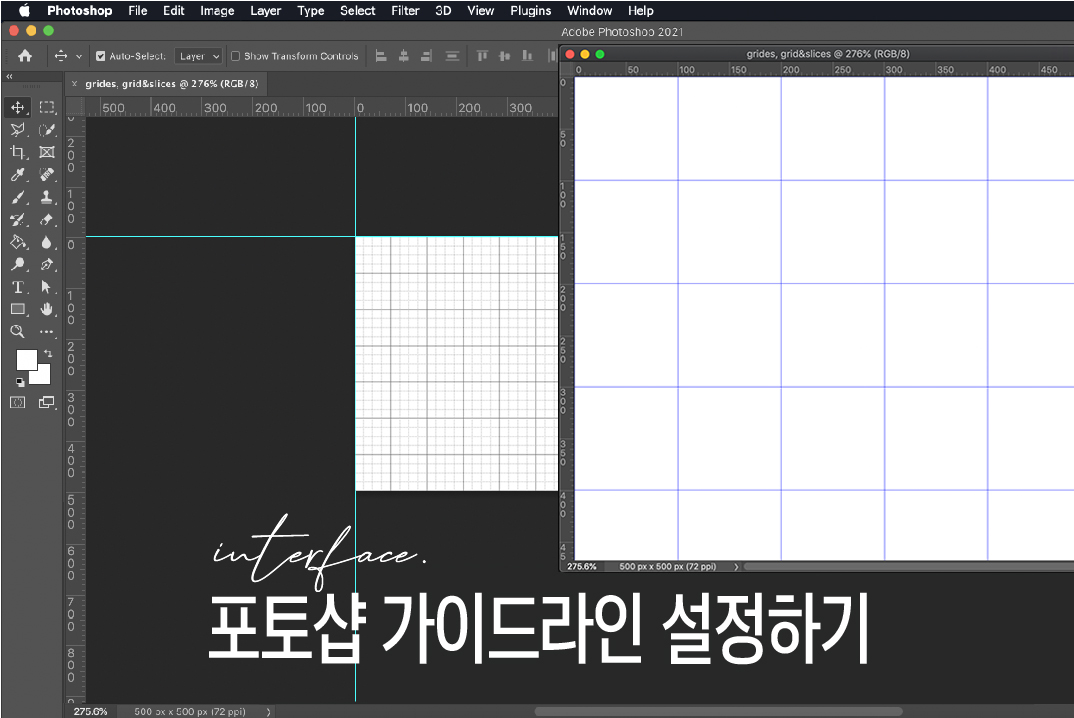
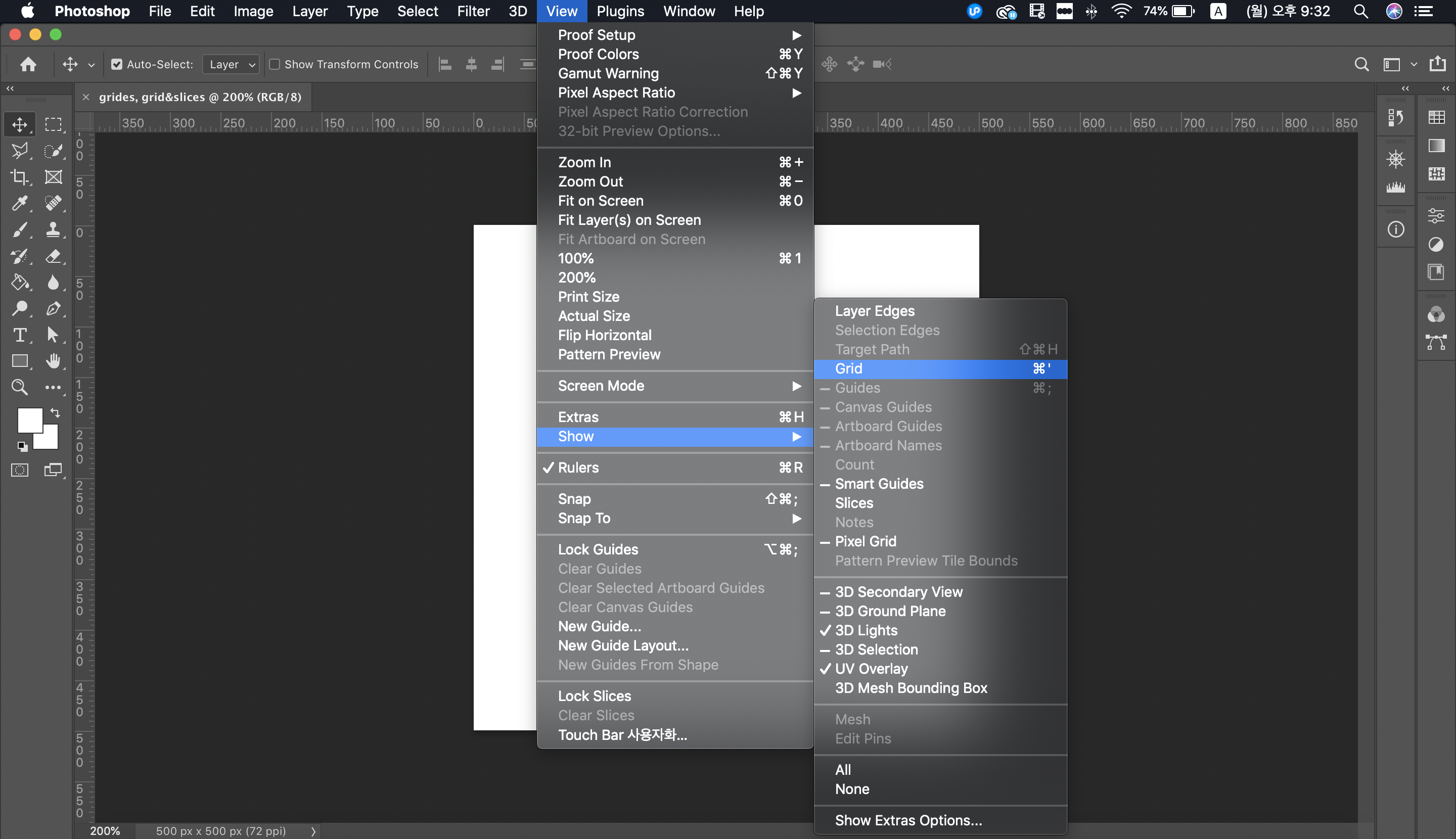
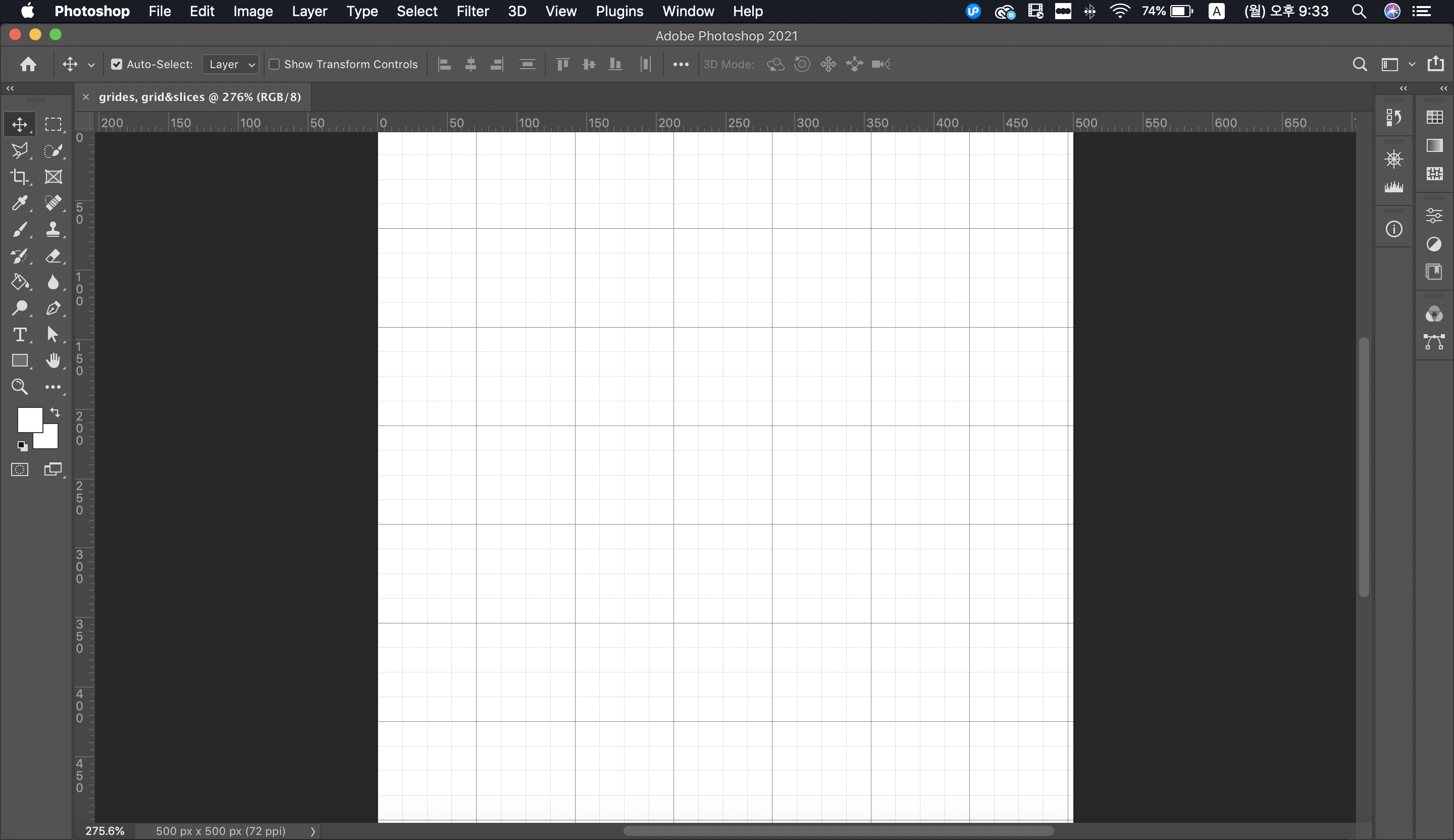
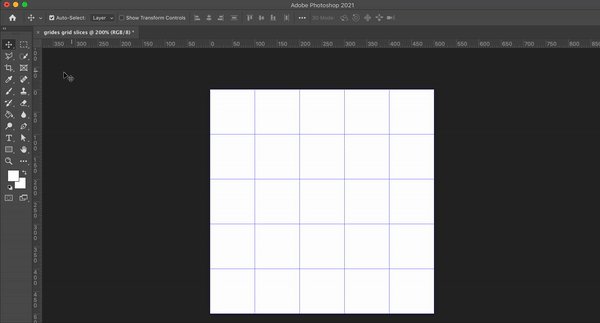
아트보드 내에 격자를 지정하고 싶을때엔 View-Show-Grid (Ctrl+')을 선택하면 아트보드에 격자가 생겨납니다.

처음엔 인터페이스 내에 기본으로 설정되어있는 눈금자 단위와 격자간격으로 설정이 나와있기에 내가 필요한 대로 변경해서 사용해야 돼요
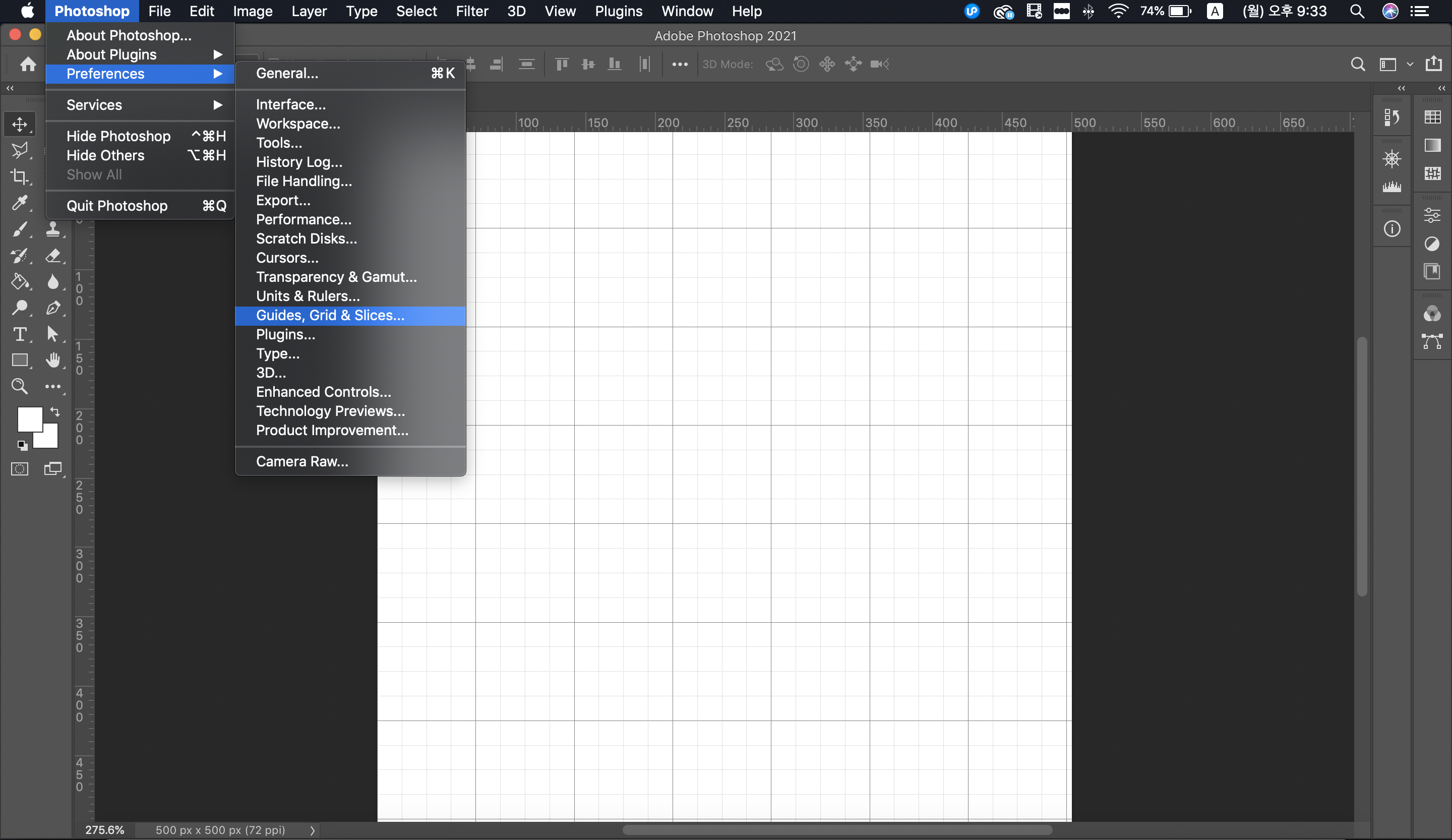
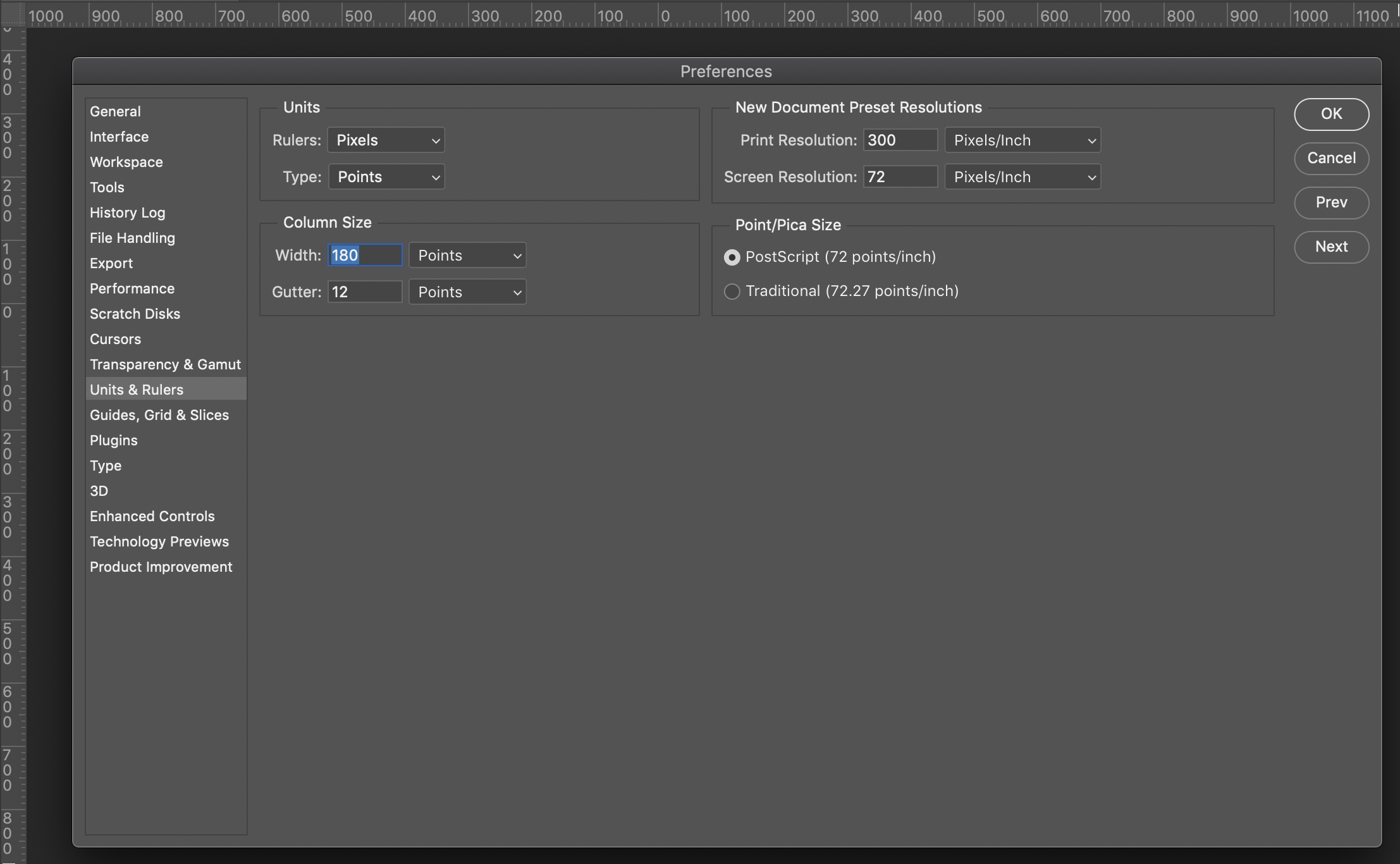
눈금자 단위나 격자간격 등을 변경하고 싶으면 preferences에서

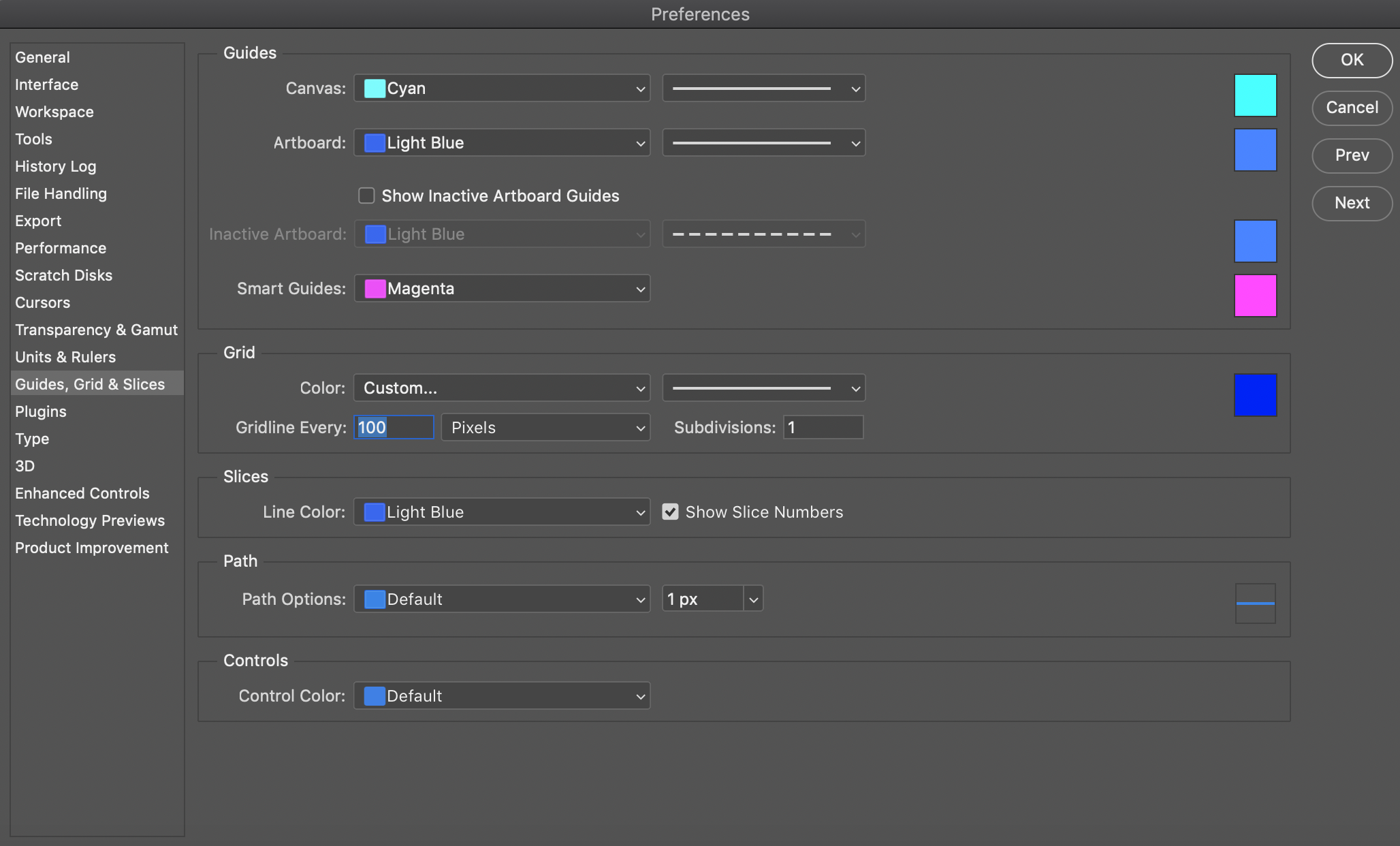
photoshop - preferences- Guidline, Grid&Slices를 선택해서 안내선과 격자, 분할 영역을 바꿔주면 돼요

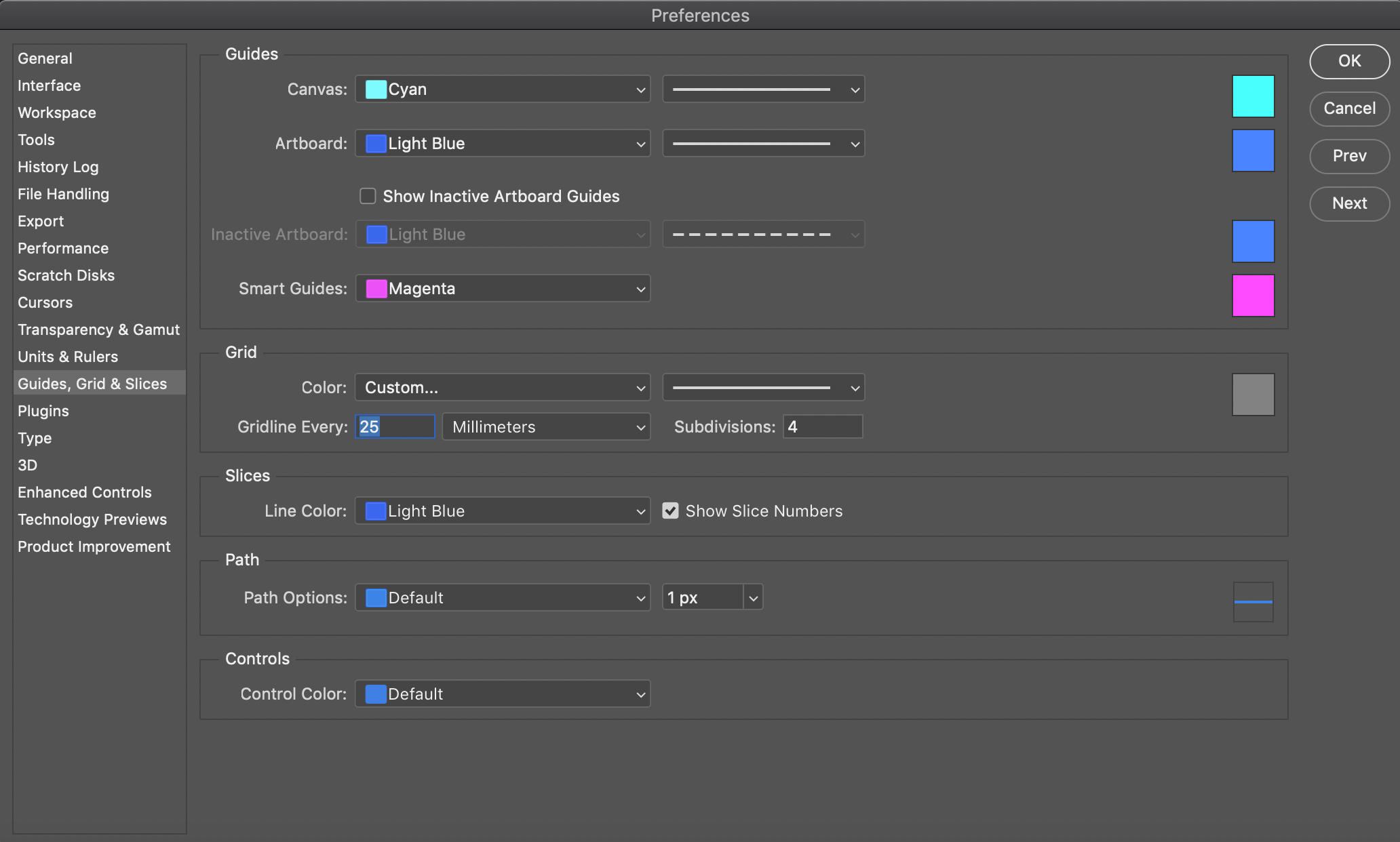
지금 기존에 설정되어있던 셋팅입니다.

Grid 격자에서 Gridline every(격자간격)을 100 pixels 그리고 subdivisions(세분)은 1로 지정을 해주면 모눈종이 같은 작은 격자들이 안 보이게 설정이 된답니다. 격자의 색상도 우측에서 바꿀 수 있습니다.

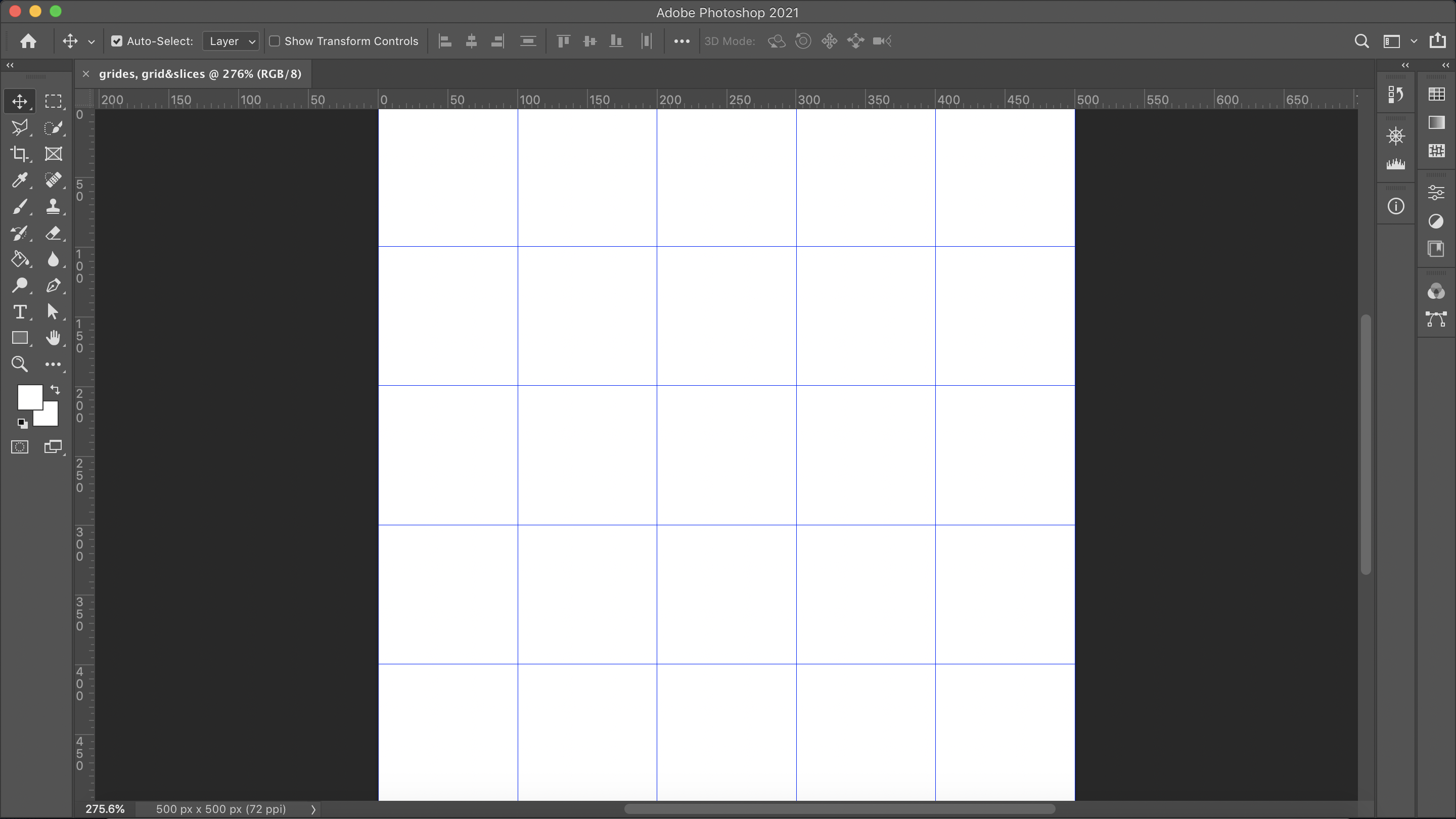
이렇게 설정하면 아래와 같이 설정이 됩니다!
GTQ 시험 볼 때 이렇게 간단하게 설정해 놓고 작업을 하면 좀 더 쉽게 작업을 할 수 있어요

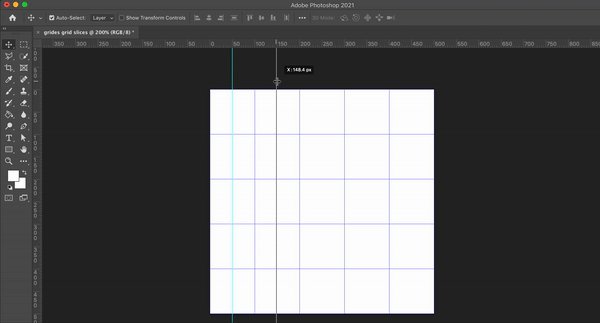
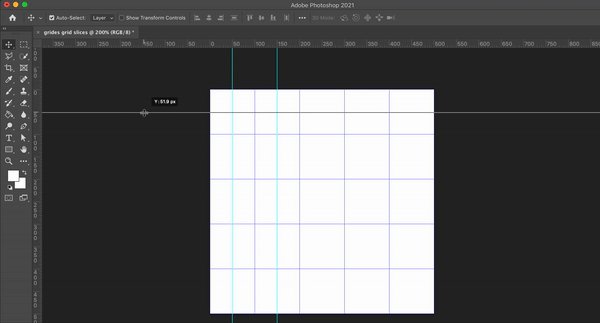
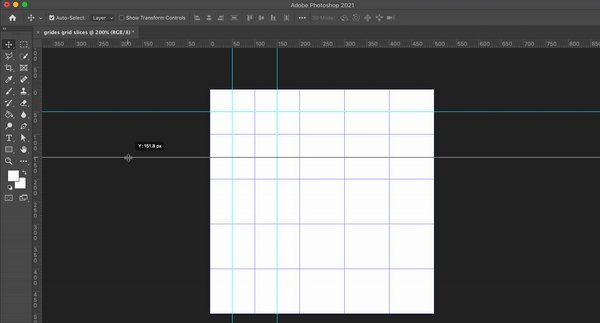
여기에 추가적으로 내가 원하는 가이드라인이 필요하다! 하면 위쪽과 좌측에 생긴 자 위에 마우스 왼쪽 버튼을 클릭한 상태로 드래그해서 끌어오면 아래와 같이 원하는 부분에 가이드라인 설정도 할 수가 있어요

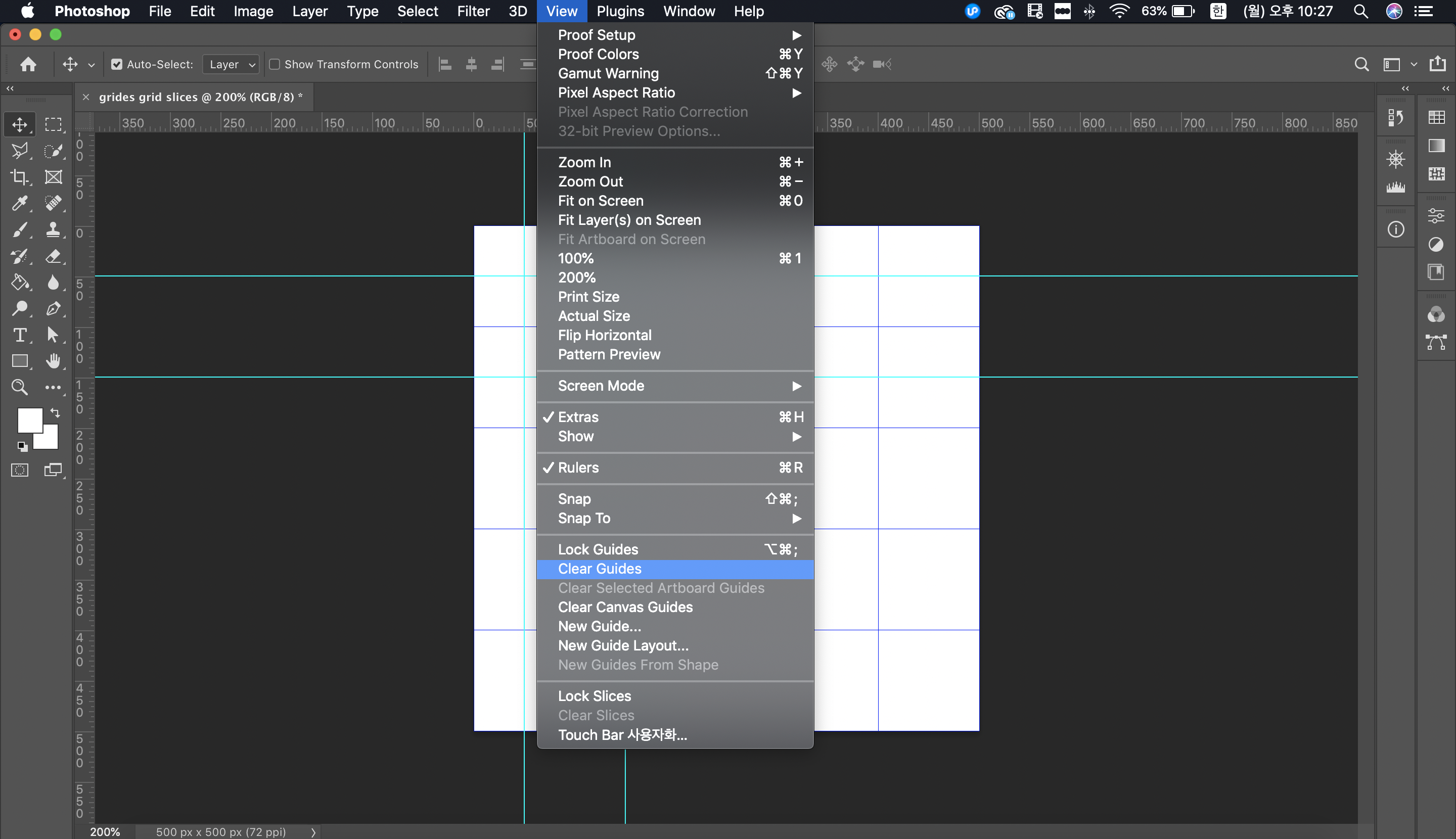
이 가이드라인을 고정하고 싶거나 지우고 싶을 때에도 View에서 LockGuides /Clear Guides들을 클릭하면 됩니다.!!

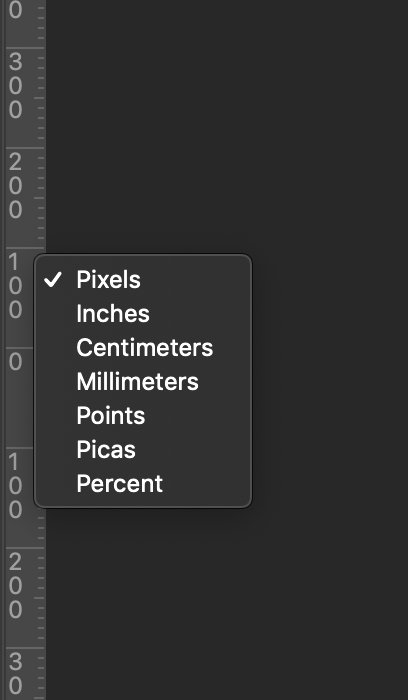
추가적으로 눈금자의 단위를 빠르게 바꾸고 싶을 때는 위쪽과 좌측에 생긴 자를 우클릭하면 곧바로 단위들을 바꿀 수 있는 옵션이 뜨고
그냥 두 번 클릭을 하면preferences-units&rulers가 떠서 여기서 units을 변경할 수도 있답니다.


View-Extras (Ctrl+H) Grid(격자), Guide(안내선) 잠시 숨기기/보이기 를 하면서 작업을 하면 더 유용하게 사용할 수 있습니다.
'DESIGN STUDY > ADOBE' 카테고리의 다른 글
| 포토샵 개체선택 Auto-Select으로 설정 바꾸기 /레이어 선택하기 (0) | 2021.01.13 |
|---|---|
| 포토샵 작업화면 색상 바꾸기 (Adobe Photoshop 2021) (0) | 2021.01.04 |
| RGB와 CMYK컬러모드 / 색의 3속성 색상, 채도, 명도 이해하기 (0) | 2021.01.03 |
| 비트맵(Bitmap)과 벡터(Vector)의 차이점 (0) | 2021.01.03 |
| 어도비 포토샵 vs 일러스트레이터 사용법, 차이점 /ppi, dpi (0) | 2021.01.03 |